I was wondering if someone could help me with a tweezer top and bottom efs.
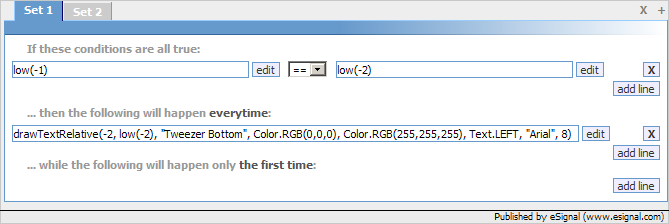
I started writing one for bottoms but it doesn't seem to be working. I wanted the bottom to work before I created the top. I basicaly wanted to print "tweezer bottom" when the low of the previous bar (-1) was = to the low 2 bars ago (-2). I wanted the current bar to complete thats why it starts -1. When I run this it prints the text on almost every candle.
//{{EFSWizard_Description
//
// This formula was generated by the Alert Wizard
//
//}}EFSWizard_Description
//{{EFSWizard_Declarations
var vLastAlert = -1;
//}}EFSWizard_Declarations
function preMain() {
/**
* This function is called only once, before any of the bars are loaded.
* Place any study or EFS configuration commands here.
*/
//{{EFSWizard_PreMain
setPriceStudy(true);
setStudyTitle("Tweezers");
//}}EFSWizard_PreMain
}
function main() {
/**
* The main() function is called once per bar on all previous bars, once per
* each incoming completed bar, and if you don't have 'setComputeOnClose(true)'
* in your preMain(), it is also called on every tick.
*/
//{{EFSWizard_Expressions
//{{EFSWizard_Expression_1
if (
low() == low(0, -1)
) onAction1();
//}}EFSWizard_Expression_1
//}}EFSWizard_Expressions
//{{EFSWizard_Return
return null;
//}}EFSWizard_Return
}
function postMain() {
/**
* The postMain() function is called only once, when the EFS is no longer used for
* the current symbol (ie, symbol change, chart closing, or application shutdown).
*/
}
//{{EFSWizard_Actions
//{{EFSWizard_Action_1
function onAction1() {
drawTextRelative(0, low(), "Tweezer Bottom", Color.RGB(0,0,0), Color.RGB(255,255,255), Text.LEFT, "Arial", 8);
vLastAlert = 1;
}
//}}EFSWizard_Action_1
//}}EFSWizard_Actions
I started writing one for bottoms but it doesn't seem to be working. I wanted the bottom to work before I created the top. I basicaly wanted to print "tweezer bottom" when the low of the previous bar (-1) was = to the low 2 bars ago (-2). I wanted the current bar to complete thats why it starts -1. When I run this it prints the text on almost every candle.
//{{EFSWizard_Description
//
// This formula was generated by the Alert Wizard
//
//}}EFSWizard_Description
//{{EFSWizard_Declarations
var vLastAlert = -1;
//}}EFSWizard_Declarations
function preMain() {
/**
* This function is called only once, before any of the bars are loaded.
* Place any study or EFS configuration commands here.
*/
//{{EFSWizard_PreMain
setPriceStudy(true);
setStudyTitle("Tweezers");
//}}EFSWizard_PreMain
}
function main() {
/**
* The main() function is called once per bar on all previous bars, once per
* each incoming completed bar, and if you don't have 'setComputeOnClose(true)'
* in your preMain(), it is also called on every tick.
*/
//{{EFSWizard_Expressions
//{{EFSWizard_Expression_1
if (
low() == low(0, -1)
) onAction1();
//}}EFSWizard_Expression_1
//}}EFSWizard_Expressions
//{{EFSWizard_Return
return null;
//}}EFSWizard_Return
}
function postMain() {
/**
* The postMain() function is called only once, when the EFS is no longer used for
* the current symbol (ie, symbol change, chart closing, or application shutdown).
*/
}
//{{EFSWizard_Actions
//{{EFSWizard_Action_1
function onAction1() {
drawTextRelative(0, low(), "Tweezer Bottom", Color.RGB(0,0,0), Color.RGB(255,255,255), Text.LEFT, "Arial", 8);
vLastAlert = 1;
}
//}}EFSWizard_Action_1
//}}EFSWizard_Actions


Comment