Hi,
I am new to eSignal and on a steep learning curve. I have tried to set up an alert for a chart I am running based around the following Envelope study settings;
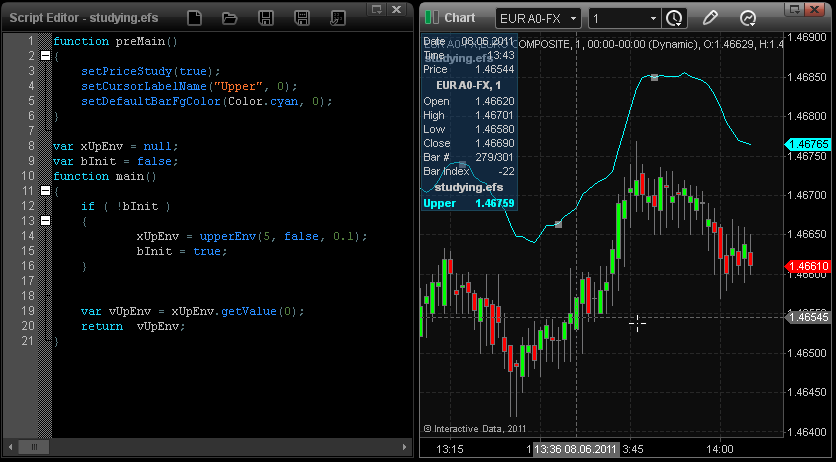
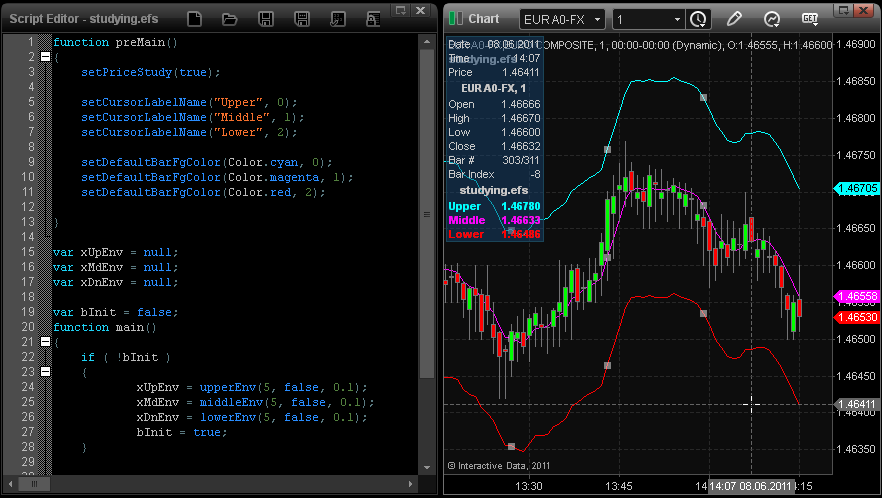
Length, “5”; Offset, “0”; Source, “Close”; Percent, “0.3”; Exponential, “ticked”. Visually the chart features 5EMA line, either side of which are two lines that represent the 0.3% envelope. The price bars bounce around within this space.
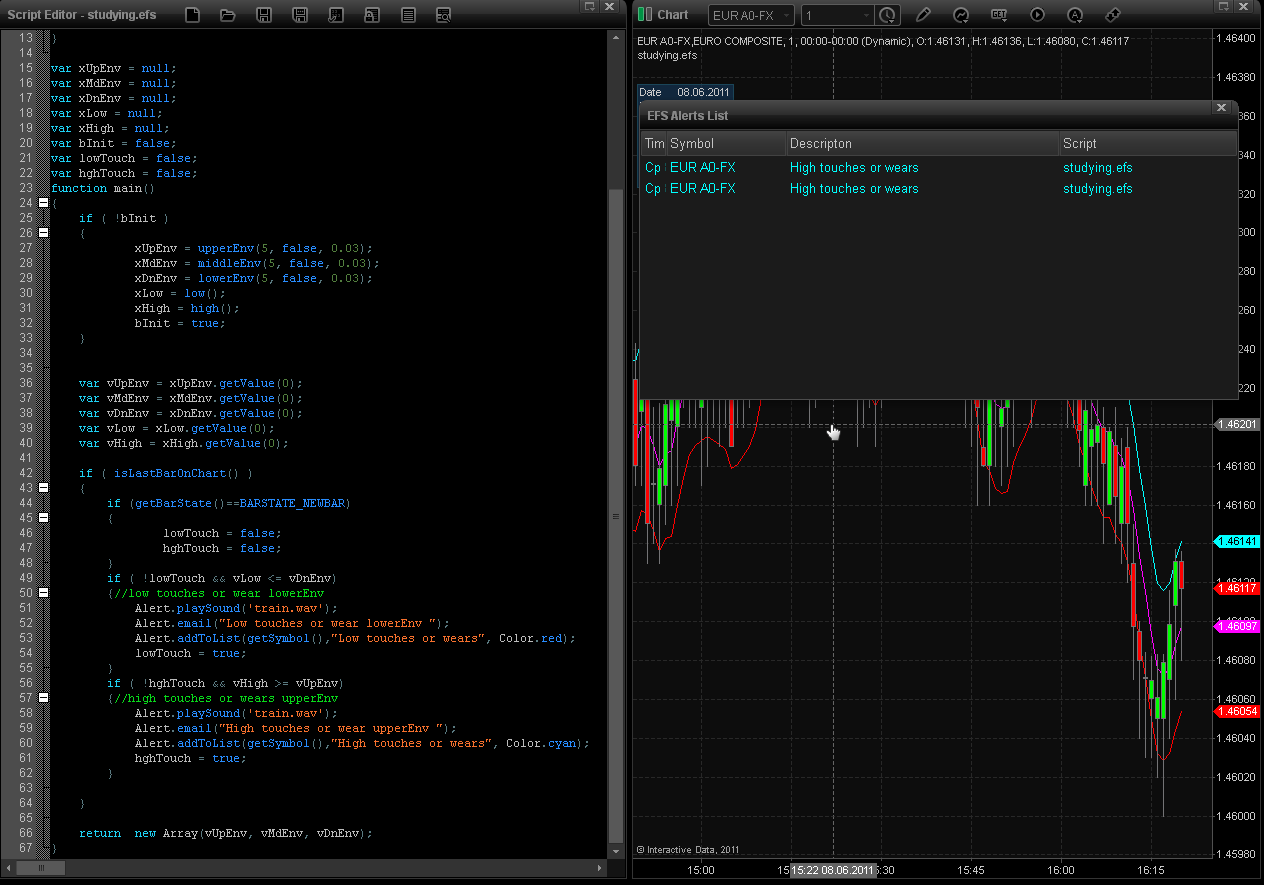
My question is what do I need to do to create an email and sound alert for the instance in which a price bar high or low touches my envelope line…or ideally just before?
I have searched the knowledge base and found one question that relates to mine. Given my current newness to eSignal, I may have used the wrong search terms but to the best of my present ability I could not find an answer..
The code shown below represents my attempt at using the EFS wizard.
All help much appreciated.
Best Wishes
Gary
//{{EFSWizard_Description
//
// This formula was generated by the Alert Wizard
//
//}}EFSWizard_Description
//{{EFSWizard_Declarations
var vEnv5 = new EnvelopeStudy(5, 0, "Close", true, 0.29);
var vLastAlert = -1;
//}}EFSWizard_Declarations
function preMain() {
/**
* This function is called only once, before any of the bars are loaded.
* Place any study or EFS configuration commands here.
*/
//{{EFSWizard_PreMain
setPriceStudy(true);
setStudyTitle("Gary");
setCursorLabelName("?", 0);
setDefaultBarStyle(PS_SOLID, 0);
setDefaultBarFgColor(Color.purple, 0);
setDefaultBarThickness(4, 0);
setPlotType(PLOTTYPE_LINE, 0);
//}}EFSWizard_PreMain
}
function main() {
/**
* The main() function is called once per bar on all previous bars, once per
* each incoming completed bar, and if you don't have 'setComputeOnClose(true)'
* in your preMain(), it is also called on every tick.
*/
//{{EFSWizard_Expressions
//{{EFSWizard_Expression_1
//}}EFSWizard_Expression_1
//}}EFSWizard_Expressions
//{{EFSWizard_Return
return vEnv5.getValue(EnvelopeStudy.BASIS, 0, 5);
//}}EFSWizard_Return
}
function postMain() {
/**
* The postMain() function is called only once, when the EFS is no longer used for
* the current symbol (ie, symbol change, chart closing, or application shutdown).
*/
}
//{{EFSWizard_Actions
//{{EFSWizard_Action_1
function onAction1() {
Alert.playSound("C:\\Program Files (x86)\\eSignal\\Sounds\\Ding.wav");
vLastAlert = 1;
}
//}}EFSWizard_Action_1
//}}EFSWizard_Actions


I am new to eSignal and on a steep learning curve. I have tried to set up an alert for a chart I am running based around the following Envelope study settings;
Length, “5”; Offset, “0”; Source, “Close”; Percent, “0.3”; Exponential, “ticked”. Visually the chart features 5EMA line, either side of which are two lines that represent the 0.3% envelope. The price bars bounce around within this space.
My question is what do I need to do to create an email and sound alert for the instance in which a price bar high or low touches my envelope line…or ideally just before?
I have searched the knowledge base and found one question that relates to mine. Given my current newness to eSignal, I may have used the wrong search terms but to the best of my present ability I could not find an answer..
The code shown below represents my attempt at using the EFS wizard.
All help much appreciated.
Best Wishes
Gary
//{{EFSWizard_Description
//
// This formula was generated by the Alert Wizard
//
//}}EFSWizard_Description
//{{EFSWizard_Declarations
var vEnv5 = new EnvelopeStudy(5, 0, "Close", true, 0.29);
var vLastAlert = -1;
//}}EFSWizard_Declarations
function preMain() {
/**
* This function is called only once, before any of the bars are loaded.
* Place any study or EFS configuration commands here.
*/
//{{EFSWizard_PreMain
setPriceStudy(true);
setStudyTitle("Gary");
setCursorLabelName("?", 0);
setDefaultBarStyle(PS_SOLID, 0);
setDefaultBarFgColor(Color.purple, 0);
setDefaultBarThickness(4, 0);
setPlotType(PLOTTYPE_LINE, 0);
//}}EFSWizard_PreMain
}
function main() {
/**
* The main() function is called once per bar on all previous bars, once per
* each incoming completed bar, and if you don't have 'setComputeOnClose(true)'
* in your preMain(), it is also called on every tick.
*/
//{{EFSWizard_Expressions
//{{EFSWizard_Expression_1
//}}EFSWizard_Expression_1
//}}EFSWizard_Expressions
//{{EFSWizard_Return
return vEnv5.getValue(EnvelopeStudy.BASIS, 0, 5);
//}}EFSWizard_Return
}
function postMain() {
/**
* The postMain() function is called only once, when the EFS is no longer used for
* the current symbol (ie, symbol change, chart closing, or application shutdown).
*/
}
//{{EFSWizard_Actions
//{{EFSWizard_Action_1
function onAction1() {
Alert.playSound("C:\\Program Files (x86)\\eSignal\\Sounds\\Ding.wav");
vLastAlert = 1;
}
//}}EFSWizard_Action_1
//}}EFSWizard_Actions





Comment