File Name: LinesLabels.efs
Description:
Draws up to 30 horizontal lines at price levels specified by the user through the “Edit Studies” option.
Formula Parameters:
vEditing: Default is False (True/False).
Line Thickness: Default is 1
Line Color: Default is Navy
Display Labels: Default is ON (ON/OFF)
Label Position: Default is Left (Left/Right)
Line 1 - Line 30: No default values (price levels for the lines).
Line 1 Label - Line 30 Label: No default values (labels for the lines).
Notes:
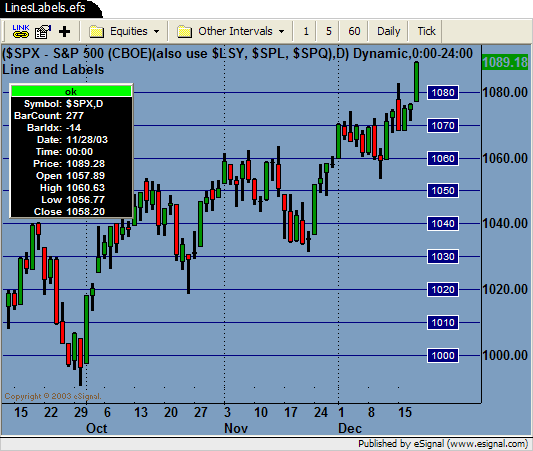
This formula has an additional feature built in to it that automatically draws the same lines and labels on other charts that you apply this formula to. The formula is also symbol specific. Only charts with the same symbol will be able to share lines. For example, let’s say you have three charts of $SPX with intervals of 1 minute, 5, minutes and 10 minutes. Apply the formula to one of the charts, go to the “Edit Studies” option and enter “True” for vEditing. This just tells the formula that all the data for the lines and labels (and line formatting) will come from this particular chart’s inputs. Then add a couple of lines and labels by entering the desired price for Line 1 etc. Apply the same formula to the other two charts and you will see the same lines and labels drawn on those charts of $SPX. If you change any of the data for the lines in your main chart, you will need to right-click and reload the formula on the other charts. You can then apply this same formula to another group of charts with a different symbol and share those lines and labels independently of the lines and labels of the $SPX charts.
Download File:
LinesLabels.efs
Image:

EFS Code:
Description:
Draws up to 30 horizontal lines at price levels specified by the user through the “Edit Studies” option.
Formula Parameters:
vEditing: Default is False (True/False).
Line Thickness: Default is 1
Line Color: Default is Navy
Display Labels: Default is ON (ON/OFF)
Label Position: Default is Left (Left/Right)
Line 1 - Line 30: No default values (price levels for the lines).
Line 1 Label - Line 30 Label: No default values (labels for the lines).
Notes:
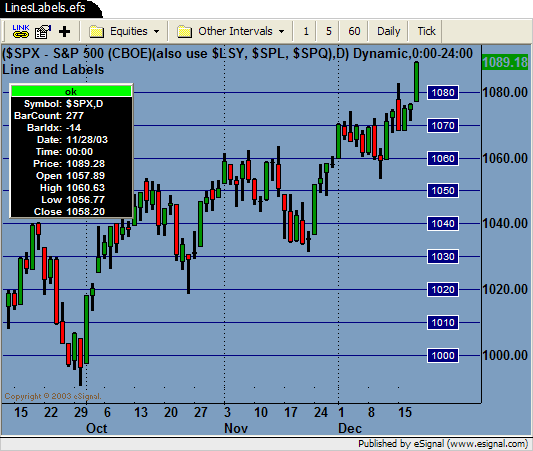
This formula has an additional feature built in to it that automatically draws the same lines and labels on other charts that you apply this formula to. The formula is also symbol specific. Only charts with the same symbol will be able to share lines. For example, let’s say you have three charts of $SPX with intervals of 1 minute, 5, minutes and 10 minutes. Apply the formula to one of the charts, go to the “Edit Studies” option and enter “True” for vEditing. This just tells the formula that all the data for the lines and labels (and line formatting) will come from this particular chart’s inputs. Then add a couple of lines and labels by entering the desired price for Line 1 etc. Apply the same formula to the other two charts and you will see the same lines and labels drawn on those charts of $SPX. If you change any of the data for the lines in your main chart, you will need to right-click and reload the formula on the other charts. You can then apply this same formula to another group of charts with a different symbol and share those lines and labels independently of the lines and labels of the $SPX charts.
Download File:
LinesLabels.efs
Image:

EFS Code:
PHP Code:
/*****************************************************
Provided By : eSignal. (c) Copyright 2003
Study: Lines and Labels
Version: 2.0
2.0 Updates - 12/18/2003
*Added FunctionParameter class for user inputs.
*Changed naming convention for the global variables
associated with vEditing to be symbol specific. This allows
the formula to be used with multiple sets of charts using
different symbols. Only charts with the same symbol will
share the same price levels for the lines.
*Added setShowTitleParameters(false) to hide formula parameters
from the study title.
*Added function parameter, Display Labels, to toggle the display
of the labels to ON/OFF.
*Added function parameter, Label Position, to set labels to appear
on the left side of the chart or to the right. If set to right,
the labels will appear on bar index 2 just right of the current bar.
*Added sharing of the main chart's formatting options for, Thickness,
Color, Display and Position.
Notes:
*Formula requires version 7.5.
*Draws up to 30 Horizontal Lines with optional labels.
*vEditing option allows the main chart where the price levels
for the lines are set to be shared with additional charts
using the same symbol. The additional charts only need to
have this formula running. The price levels only need to be set
once from the main chart. To enable this feature, set vEditing
to true in the main chart. After making subsequent changes in the
main chart, the other charts' LinesLabel
*****************************************************/
function preMain() {
setPriceStudy(true);
setStudyTitle("Line and Labels ");
setShowCursorLabel(false);
setShowTitleParameters(false);
var fpA1 = new FunctionParameter("vEditing", FunctionParameter.STRING);
fpA1.setName("vEditing (share lines w/ other charts)");
fpA1.addOption("true");
fpA1.addOption("false");
fpA1.setDefault("false");
var fpA2 = new FunctionParameter("nThickness", FunctionParameter.NUMBER);
fpA2.setName("Line Thickness");
fpA2.setLowerLimit(1);
fpA2.setDefault(1);
var fpA3 = new FunctionParameter("nColor", FunctionParameter.COLOR);
fpA3.setName("Line COLOR");
fpA3.setDefault(Color.navy);
var fpA4 = new FunctionParameter("bLDisplay", FunctionParameter.STRING);
fpA4.setName("Display Labels");
fpA4.addOption("ON");
fpA4.addOption("OFF");
fpA4.setDefault("ON");
var fpA5 = new FunctionParameter("sLabelPos", FunctionParameter.STRING);
fpA5.setName("Label Position");
fpA5.addOption("Left");
fpA5.addOption("Right");
fpA5.setDefault("Left");
var afp1 = new Array(31);
afp1[0] = "";
var afp2 = new Array(31);
afp2[0] = "";
var i = 1;
for (i = 1; i < 31; ++i) {
var L = "L"+i;
afp1[i] = new FunctionParameter(L, FunctionParameter.NUMBER);
afp1[i].setName("Line " + i);
var Ll = "L"+i+"label";
afp2[i] = new FunctionParameter(Ll, FunctionParameter.STRING);
afp2[i].setName("Line " + i + " Label");
afp2[i].setDefault(" ");
}
}
var vLoaded = false;
var vEdit = null;
var vSym = null;
var bGlobals = false;
var vThi = null;
var vCol = null;
var vDis = null;
var vPos = null;
function main(vEditing, nThickness, nColor, bLDisplay, sLabelPos, L1, L1label, L2, L2label,
L3, L3label, L4, L4label, L5, L5label, L6, L6label, L7, L7label, L8, L8label,
L9, L9label, L10, L10label, L11, L11label, L12, L12label, L13, L13label,
L14, L14label, L15, L15label, L16, L16label, L17, L17label, L18, L18label,
L19, L19label, L20, L20label, L21, L21label, L22, L22label, L23, L23label,
L24, L24label, L25, L25label, L26, L26label, L27, L27label, L28, L28label,
L29, L29label, L30, L30label) {
var sTextFlags = null;
var nTextX = 0;
if (vSym == null) vSym = getSymbol();
if (vLoaded == false) {
if (vEditing == "true") {
vEdit = true;
} else if (vEditing == "false") {
vEdit = false;
} else {
vEdit = false;
}
if (vEdit == true) { // share formatting options
setGlobalValue(vSym + "gThickness", nThickness);
setGlobalValue(vSym + "gColor", nColor);
setGlobalValue(vSym + "gLDisplay", bLDisplay);
setGlobalValue(vSym + "gLabelPos", sLabelPos);
}
for (i = 1; i <= 30; ++i) {
var vData = "L" + i;
var vDataLabel = "L" + i + "label";
var gData = getGlobalValue(vSym + "g" + vData);
var gDataLabel = getGlobalValue(vSym + "g" + vDataLabel);
if (eval(vData) != null) {
if (vEdit == true) { // Current Chart is sharing inputs.
setGlobalValue(vSym + "gL"+i, eval(vData));
if (eval(vDataLabel) == null) {
setGlobalValue(vSym + "gL"+i+"label", "null");
} else {
setGlobalValue(vSym + "gL"+i+"label", eval(vDataLabel));
}
}
addBand(eval(vData), PS_SOLID, nThickness, nColor, vDataLabel);
if (bLDisplay == "ON") {
if (sLabelPos == "Right") {
sTextFlags = "Text.LEFT|Text.ONTOP|Text.VCENTER|Text.Bold|Text.FRAME";
nTextX = 2;
} else {
sTextFlags = "Text.RELATIVETOLEFT|Text.ONTOP|Text.VCENTER|Text.Bold|Text.FRAME";
nTextX = 0;
}
drawTextAbsolute(nTextX, eval(vData), " " + eval(vDataLabel) + " ",
Color.white, nColor, eval(sTextFlags), null, 10, vDataLabel);
}
} else if (vEdit == true) {
removeText(vDataLabel);
removeBand(vDataLabel);
removeGlobalValue(vSym + "gL"+i);
removeGlobalValue(vSym + "gL"+i+"label");
}
// Current chart is not sharing but another chart is.
if (vEdit == false && eval(vData) == null && getGlobalValue(vSym + "gL"+i) != null) {
if (bGlobals == false) {
vThi = getGlobalValue(vSym + "gThickness");
if (vThi == null) vThi = nThickness;
vCol = getGlobalValue(vSym + "gColor");
if (vCol == null) vCol = nColor;
vDis = getGlobalValue(vSym + "gLDisplay");
if (vDis == null) vDis = bLDisplay;
vPos = getGlobalValue(vSym + "gLabelPos");
if (vPos == null) vPos = sLabelPos;
bGlobals = true;
}
addBand(gData, PS_SOLID, vThi, vCol, gDataLabel);
if (vDis == "ON") {
if (vPos == "Right") {
sTextFlags = "Text.LEFT|Text.ONTOP|Text.VCENTER|Text.Bold|Text.FRAME";
nTextX = 2;
} else {
sTextFlags = "Text.RELATIVETOLEFT|Text.ONTOP|Text.VCENTER|Text.Bold|Text.FRAME";
nTextX = 0;
}
drawTextAbsolute(nTextX, gData, " " + gDataLabel + " ", Color.white,
vCol, eval(sTextFlags), null, 10, vDataLabel);
}
}
}
vLoaded = true;
}
return;
}