Happy New Year Everyone!!!
Could someone help me with this EFS?
I just want to thicken the TRIX and MA of the TRIX and enlarge the Arrows so I can see them. Getting older and can't see the indicator. Enclosed is the EFS. Thanks!!!
function preMain()
{
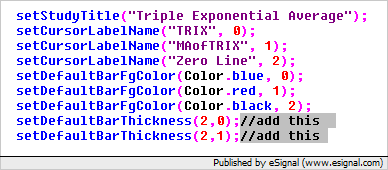
setStudyTitle("Triple Exponential Average");
setCursorLabelName("TRIX", 0);
setCursorLabelName("MAofTRIX", 1);
setCursorLabelName("Zero Line", 2);
setDefaultBarFgColor(Color.blue, 0);
setDefaultBarFgColor(Color.red, 1);
setDefaultBarFgColor(Color.black, 2);
}
var XA1_1 = 0.0;
var XA2_1 = 0.0;
var XA3_1 = 0.0;
var aTripleXAvg = null;
var BarCntr = 0;
function main(sPrice,nLength,MALength)
{
if (MALength == null) MALength = 3;
var Price = "Close";
if (sPrice != null) Price = sPrice;
var len = 10;
if (nLength != null) len = nLength;
var vPrice = Math.log(getValue(Price, 0));
var Factor = 2 / (len + 1);
var XA1 = Factor * vPrice + (1 - Factor) * XA1_1;
var XA2 = Factor * XA1 + (1 - Factor) * XA2_1;
var XA3 = Factor * XA2 + (1 - Factor) * XA3_1;
var TripleXAvg = (XA3 - XA3_1) * 10000;
if (getBarState() == BARSTATE_NEWBAR){
XA1_1 = XA1;
XA2_1 = XA2;
XA3_1 = XA3;
}
if (aTripleXAvg == null) {
aTripleXAvg = new Array(MALength);
}
if (getBarState() == BARSTATE_NEWBAR) {
aTripleXAvg.pop();
aTripleXAvg.unshift(TripleXAvg);
} else {
aTripleXAvg[0] = TripleXAvg;
}
var nSum = 0;
for (i = 0; i < MALength; ++i) {
nSum += aTripleXAvg[i];
}
var vTrixMA = nSum/MALength;
if(getBarState()==BARSTATE_NEWBAR){
BarCntr += 1;
}
if (BarCntr > 15) {
var vRef = ref(-1,-2);
var TripleXAvg1 = vRef[0][0];
var vTrixMA1 = vRef[0][1];
var TripleXAvg2 = vRef[1][0];
var vTrixMA2 = vRef[1][1];
}
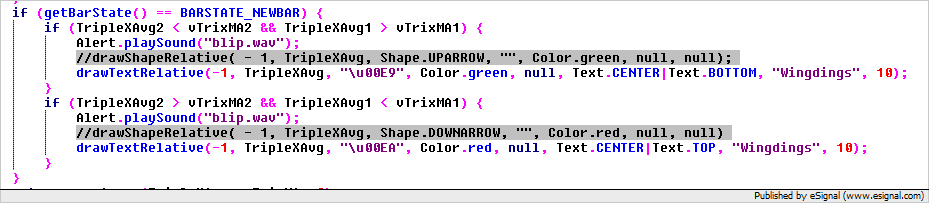
if(getBarState()==BARSTATE_NEWBAR){
if(TripleXAvg2<vTrixMA2&&TripleXAvg1>vTrixMA1){
Alert.playSound("blip.wav");
drawShapeRelative(-1,TripleXAvg,Shape.UPARROW,"",Color.green,null,nul l);
}
if(TripleXAvg2>vTrixMA2&&TripleXAvg1<vTrixMA1){
Alert.playSound("blip.wav");
drawShapeRelative(-1,TripleXAvg,Shape.DOWNARROW,"",Color.red,null,nul l)
}
}
return new Array(TripleXAvg,vTrixMA, 0);
}
Could someone help me with this EFS?
I just want to thicken the TRIX and MA of the TRIX and enlarge the Arrows so I can see them. Getting older and can't see the indicator. Enclosed is the EFS. Thanks!!!
function preMain()
{
setStudyTitle("Triple Exponential Average");
setCursorLabelName("TRIX", 0);
setCursorLabelName("MAofTRIX", 1);
setCursorLabelName("Zero Line", 2);
setDefaultBarFgColor(Color.blue, 0);
setDefaultBarFgColor(Color.red, 1);
setDefaultBarFgColor(Color.black, 2);
}
var XA1_1 = 0.0;
var XA2_1 = 0.0;
var XA3_1 = 0.0;
var aTripleXAvg = null;
var BarCntr = 0;
function main(sPrice,nLength,MALength)
{
if (MALength == null) MALength = 3;
var Price = "Close";
if (sPrice != null) Price = sPrice;
var len = 10;
if (nLength != null) len = nLength;
var vPrice = Math.log(getValue(Price, 0));
var Factor = 2 / (len + 1);
var XA1 = Factor * vPrice + (1 - Factor) * XA1_1;
var XA2 = Factor * XA1 + (1 - Factor) * XA2_1;
var XA3 = Factor * XA2 + (1 - Factor) * XA3_1;
var TripleXAvg = (XA3 - XA3_1) * 10000;
if (getBarState() == BARSTATE_NEWBAR){
XA1_1 = XA1;
XA2_1 = XA2;
XA3_1 = XA3;
}
if (aTripleXAvg == null) {
aTripleXAvg = new Array(MALength);
}
if (getBarState() == BARSTATE_NEWBAR) {
aTripleXAvg.pop();
aTripleXAvg.unshift(TripleXAvg);
} else {
aTripleXAvg[0] = TripleXAvg;
}
var nSum = 0;
for (i = 0; i < MALength; ++i) {
nSum += aTripleXAvg[i];
}
var vTrixMA = nSum/MALength;
if(getBarState()==BARSTATE_NEWBAR){
BarCntr += 1;
}
if (BarCntr > 15) {
var vRef = ref(-1,-2);
var TripleXAvg1 = vRef[0][0];
var vTrixMA1 = vRef[0][1];
var TripleXAvg2 = vRef[1][0];
var vTrixMA2 = vRef[1][1];
}
if(getBarState()==BARSTATE_NEWBAR){
if(TripleXAvg2<vTrixMA2&&TripleXAvg1>vTrixMA1){
Alert.playSound("blip.wav");
drawShapeRelative(-1,TripleXAvg,Shape.UPARROW,"",Color.green,null,nul l);
}
if(TripleXAvg2>vTrixMA2&&TripleXAvg1<vTrixMA1){
Alert.playSound("blip.wav");
drawShapeRelative(-1,TripleXAvg,Shape.DOWNARROW,"",Color.red,null,nul l)
}
}
return new Array(TripleXAvg,vTrixMA, 0);
}


Comment