Is it possible to create a horizontal band that would change the background color between a range, say the high and low of the 1st hour, or something like that?
Thanks,
Todd Hudson
Thanks,
Todd Hudson
function preMain(){
setPriceStudy(true);
setStudyTitle("BG example");
setShowCursorLabel(false);
}
function main(){
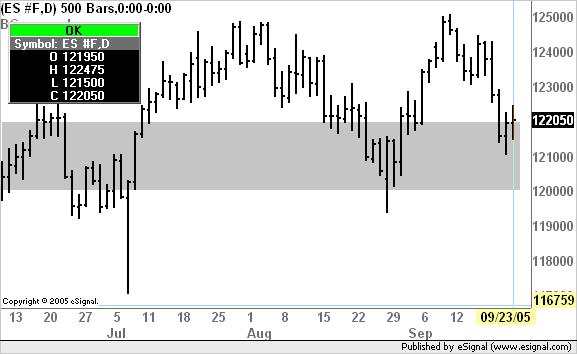
setBarBgColor(Color.lightgrey,0,1200,1220);
return;
}

Comment