Maybe someone can help with this? My question is within the scripting. Thank you beforehand.
Here is the same script, but broken down to try to find the problem.
Why won't the first script array these values?
I have tried for a day now, if any one could help, it is appreciated.
Thank you again,
Robert
PHP Code:
debugClear();
var BarCntr = 0;
var TradeCntr = 0;
var nLong = 0;
var nShort = 0;
var SsT = 0;
function preMain() {
setPriceStudy(false);
setDefaultBarStyle(PS_SOLID, 0);
setDefaultBarStyle(PS_SOLID, 1);
setDefaultBarStyle(PS_SOLID, 2);
setDefaultBarStyle(PS_SOLID, 3);
setDefaultBarStyle(PS_SOLID, 4);
setDefaultBarStyle(PS_SOLID, 5);
setDefaultBarFgColor(Color.green, 0);
setDefaultBarFgColor(Color.navy, 1);
setDefaultBarFgColor(Color.maroon, 2);
setDefaultBarFgColor(Color.lime, 3);
setDefaultBarFgColor(Color.blue, 4);
setDefaultBarFgColor(Color.red, 5);
setDefaultBarThickness(1, 0);
setDefaultBarThickness(1, 1);
setDefaultBarThickness(1, 2);
setDefaultBarThickness(1, 3);
setDefaultBarThickness(1, 4);
setDefaultBarThickness(1, 5);
setPlotType(PLOTTYPE_LINE, 0);
setPlotType(PLOTTYPE_LINE, 1);
setPlotType(PLOTTYPE_LINE, 2);
setPlotType(PLOTTYPE_LINE, 3);
setPlotType(PLOTTYPE_LINE, 4);
setPlotType(PLOTTYPE_LINE, 5);
}
function main(){
debugClear();
var i;
var j;
var C = new Array();
var O = new Array();
var A = new Array();
var X = new Array();
////////////This section creates 3 pairs of indexed averages////////
////////////at three different lengths/////////////
for( i = 0, j = 3; i < 3, j <= 13; i++, j = j + 5 ){
C[i] = sma(j,close(),0);
O[i] = sma(j,open(),0);
}
////////////////////////////////////////////////////////////////////
/////////This section recalls the pairs of elements,
/////////does the calculation if the condition is met,
/////////and simultaneously should create a new X[k] Array?//////
var k;
for( k = 0; k < 3 ; k++ ){
if( C[k] > O[k] ){
SsT += close(0) - open(0);
}
X[k] = SsT;
}
////////////////But when I recall the individual elements of the new Array, the values are identical?///
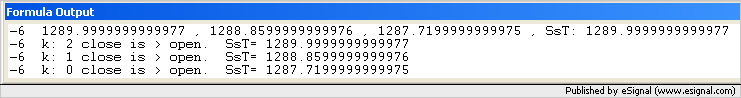
debugPrintln( X[2], " ", X[1], " ", X[0], " ", SsT );
A = C.concat(O);
return A;
}
//////////////////////////////////////////////////////////////////////////
PHP Code:
/////////////////////////////////////////////////////////////////////////
debugClear();
var BarCntr = 0;
var TradeCntr = 0;
var nLong = 0;
var nShort = 0;
var SsT = 0;
function preMain() {
setPriceStudy(false);
setDefaultBarStyle(PS_SOLID, 0);
setDefaultBarStyle(PS_SOLID, 1);
setDefaultBarStyle(PS_SOLID, 2);
setDefaultBarStyle(PS_SOLID, 3);
setDefaultBarStyle(PS_SOLID, 4);
setDefaultBarStyle(PS_SOLID, 5);
setDefaultBarFgColor(Color.green, 0);
setDefaultBarFgColor(Color.navy, 1);
setDefaultBarFgColor(Color.maroon, 2);
setDefaultBarFgColor(Color.lime, 3);
setDefaultBarFgColor(Color.blue, 4);
setDefaultBarFgColor(Color.red, 5);
setDefaultBarThickness(1, 0);
setDefaultBarThickness(1, 1);
setDefaultBarThickness(1, 2);
setDefaultBarThickness(1, 3);
setDefaultBarThickness(1, 4);
setDefaultBarThickness(1, 5);
setPlotType(PLOTTYPE_LINE, 0);
setPlotType(PLOTTYPE_LINE, 1);
setPlotType(PLOTTYPE_LINE, 2);
setPlotType(PLOTTYPE_LINE, 3);
setPlotType(PLOTTYPE_LINE, 4);
setPlotType(PLOTTYPE_LINE, 5);
}
function main(){
debugClear();
var i;
var j;
var C = new Array();
var O = new Array();
var A = new Array();
var X = new Array();
///////////////This is the Same./////////////////////////////
for( i = 0, j = 3; i < 3, j <= 13; i++, j = j + 5 ){
C[i] = sma(j,close(),0);
O[i] = sma(j,open(),0);
}
////////////////////////////////////////////////////////////////////
/////////If I do the same thing, but break down the k-loop to find the problem
/////////and manualy enter values for k, I do get the different values I am looking for to put into a X[k] Array.
///Here I can substitute the other element indexes 0 and 1 for k, and get the different values I would like to Array.///
var k = 2;
if( C[k] > O[k] ){
SsT += close(0) - open(0);
}
X[k] = SsT;
debugPrintln( X[k], " ", SsT );
A = C.concat(O);
return A;
}
I have tried for a day now, if any one could help, it is appreciated.
Thank you again,
Robert

Comment