Hello,
I am new to EFS and I am trying to convert my indicators from my old platform.
One thing I use a lot is to count how many bars have passed since a condition was true. Unfortunately I can't find a way to do it with EFS and I hope to find someone here in the forum that can help me.
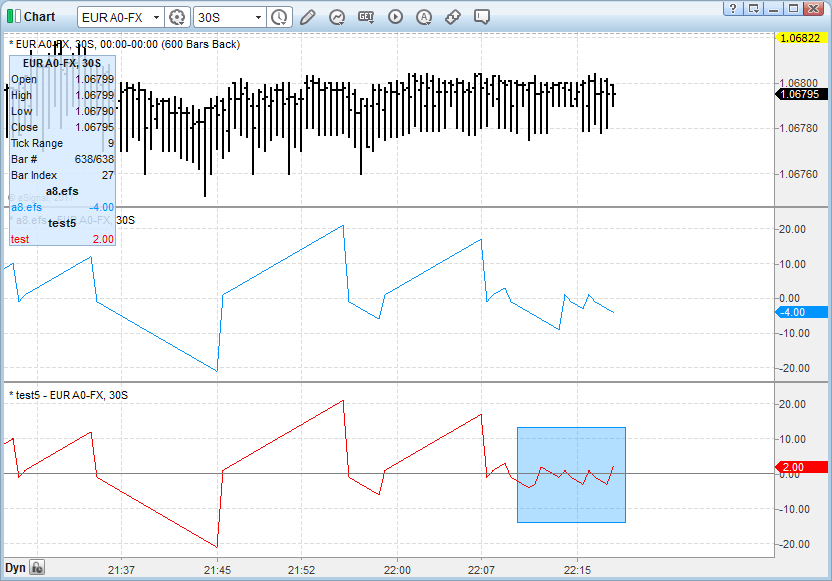
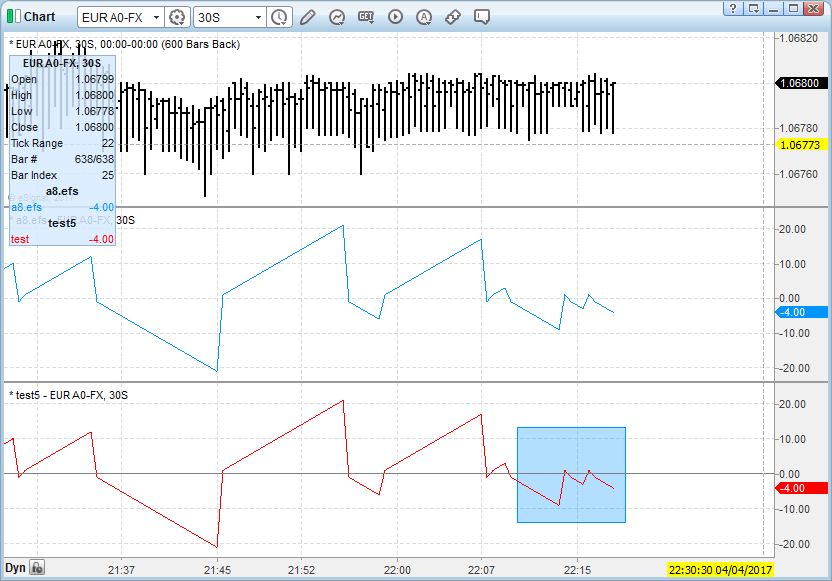
In the example attached I try to calculate how many bars are passed since the histogram of a PPO indicator crossed above or below the Zeroline.
At a first sight it seems to work, but when used in realtime it keeps adding values on the same bar for every tick.
I have no idea what I am doing wrong. I do want the indicator to update every tick, but not to add the value for every tick! Just to check the status.
I hope I stated my problem correctly.
Thank you for your help
I am new to EFS and I am trying to convert my indicators from my old platform.
One thing I use a lot is to count how many bars have passed since a condition was true. Unfortunately I can't find a way to do it with EFS and I hope to find someone here in the forum that can help me.
In the example attached I try to calculate how many bars are passed since the histogram of a PPO indicator crossed above or below the Zeroline.
At a first sight it seems to work, but when used in realtime it keeps adding values on the same bar for every tick.
I have no idea what I am doing wrong. I do want the indicator to update every tick, but not to add the value for every tick! Just to check the status.
I hope I stated my problem correctly.
Thank you for your help
PHP Code:
function preMain()
{
addBand(0, PS_SOLID, 1, Color.grey,"zeroLine");
setStudyTitle("test5");
setCursorLabelName("test", 0);
setPlotType(PLOTTYPE_LINE,0);
setDefaultBarThickness( 1, 0 );
setDefaultBarFgColor(Color.yellow, 0);
}
//var myPPO = null;
function main()
{
var myPPO = efsInternal("calc_PPO", 12, 26);
var theHistoAvg = efsInternal("calc_HistoAvg", myPPO);
var theHisto = efsInternal("calc_Histo", myPPO, theHistoAvg);
var theHistoTrend = efsInternal("calc_HistoTrend", theHisto);
return theHistoTrend;
}
function calc_PPO(fast, slow)
{
var fastAvg = ema(fast);
var slowAvg = ema(slow);
var PPO = (fastAvg-slowAvg)/slowAvg*1000;
return PPO;
}
function calc_HistoAvg(getPPO)
{
var HistoAvg = ema(9, getPPO);
return HistoAvg;
}
function calc_Histo(getPPO, getHistoAvg)
{
var Histo = getPPO.getValue(0) - getHistoAvg.getValue(0);
return Histo;
}
var histoTrend = 0;
function calc_HistoTrend(getHisto)
{
if (getHisto.getValue(0) > 0 && getHisto.getValue(-1) < 0)
{
histoTrend = 1;
}else
if (getHisto.getValue(0) < 0 && getHisto.getValue(-1) > 0)
{
histoTrend = -1;
}else
if (getHisto.getValue(0) > 0 && getHisto.getValue(-1) > 0)
{
histoTrend = histoTrend+1;
}else
if (getHisto.getValue(0) < 0 && getHisto.getValue(-1) < 0 )
{
histoTrend = histoTrend-1;
}
return histoTrend;
}


Comment