I downloaded the AMA from the forums here and here is a picture of how it's displaying. Can anyone help me figure out why?
Announcement
Collapse
No announcement yet.
Problem with AMA display
Collapse
X
-
Re: Problem with AMA display
mdk
You will need to post the code for someone to be able to determine what the problem could be.
Given that the AMA and KAMA share similar code logic it could be that the issue is similar to the one you posted in this thread. If that is the case the solution would also be similar (except for the naming of the variables)
Alex
Originally posted by mdk
I downloaded the AMA from the forums here and here is a picture of how it's displaying. Can anyone help me figure out why?
-
Re: Problem with AMA display
Thanks Alex. The code line you provided from the other thread worked on the kama color. The code I am using for this kama is different and doesn't have the same verbage so I couldn't see where adding the code you provided would work. Here's the code for you to take a look at, maybe you can see what's happening. By the way, thanks for the links to learn efs, they're great!
/************************************************** *****************
Description : This Indicator plots KAMA Indicator
Provided By : Developed by TS Support, LLC for eSignal. (c) Copyright 2002
************************************************** ******************/
function preMain()
{
setStudyTitle("KAMA");
setCursorLabelName("KAMA", 0);
setDefaultBarFgColor(Color.red, 0);
setPriceStudy(true);
}
vnoise = new Array();
var AMA_1 = 0;
function main(period) {
if (period == null)
period = 9;
var i;
var efratio = 1;
var AMA = 0;
var fastend = .666;
var slowend = .0645;
var noise = 0;
var signal = 0;
var smooth = 0;
var diff = 0;
diff = Math.abs(close() - close(-1));
if (getBarState() == BARSTATE_NEWBAR){
for(i = period - 1; i > 0; i--)
vnoise[i] = vnoise[i - 1];
vnoise[0] = diff;
}
if(getCurrentBarIndex() - getOldestBarIndex() > period){
signal = Math.abs(close() - close(-period));
for(i = 0; i < period; i++)
noise += vnoise[i];
if(noise != 0)
efratio = signal / noise;
}
if(getCurrentBarIndex() - getOldestBarIndex() <= period)
AMA = close();
smooth = Math.pow(efratio * (fastend - slowend) + slowend,2);
AMA = AMA_1 + smooth * (close() - AMA_1);
if (getBarState() == BARSTATE_NEWBAR)
AMA_1 = AMA;
return AMA;
}
Comment
-
mdk
There are several errors in the formula. The easiest solution is to just use the KAMA script from the other thread using the same length and it will return the same exact values
If instead you want to correct the one you posted in this thread here are the required steps.
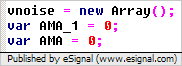
1) move the line var AMA = 0; out of the main function and insert it just below the line var AMA_1 = 0; as shown in the following image

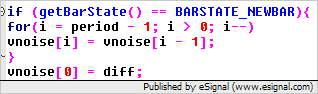
2) In the main function move the line vnoise[0] = diff; out of the getBarState() conditional statement and insert it just after the closing bracket of that conditional statement as shown in the following image

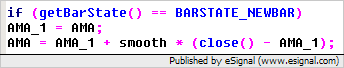
3) Lastly move the lines
if (getBarState() == BARSTATE_NEWBAR)
AMA_1 = AMA;
and insert them just before the line
AMA = AMA_1 + smooth * (close() - AMA_1);
as shown in the next image

Once you make these changes the formula should work correctly
Alex
Originally posted by mdk
Thanks Alex. The code line you provided from the other thread worked on the kama color. The code I am using for this kama is different and doesn't have the same verbage so I couldn't see where adding the code you provided would work. Here's the code for you to take a look at, maybe you can see what's happening. By the way, thanks for the links to learn efs, they're great!
/************************************************** *****************
Description : This Indicator plots KAMA Indicator
Provided By : Developed by TS Support, LLC for eSignal. (c) Copyright 2002
************************************************** ******************/
function preMain()
{
setStudyTitle("KAMA");
setCursorLabelName("KAMA", 0);
setDefaultBarFgColor(Color.red, 0);
setPriceStudy(true);
}
vnoise = new Array();
var AMA_1 = 0;
function main(period) {
if (period == null)
period = 9;
var i;
var efratio = 1;
var AMA = 0;
var fastend = .666;
var slowend = .0645;
var noise = 0;
var signal = 0;
var smooth = 0;
var diff = 0;
diff = Math.abs(close() - close(-1));
if (getBarState() == BARSTATE_NEWBAR){
for(i = period - 1; i > 0; i--)
vnoise[i] = vnoise[i - 1];
vnoise[0] = diff;
}
if(getCurrentBarIndex() - getOldestBarIndex() > period){
signal = Math.abs(close() - close(-period));
for(i = 0; i < period; i++)
noise += vnoise[i];
if(noise != 0)
efratio = signal / noise;
}
if(getCurrentBarIndex() - getOldestBarIndex() <= period)
AMA = close();
smooth = Math.pow(efratio * (fastend - slowend) + slowend,2);
AMA = AMA_1 + smooth * (close() - AMA_1);
if (getBarState() == BARSTATE_NEWBAR)
AMA_1 = AMA;
return AMA;
}
Comment
Comment