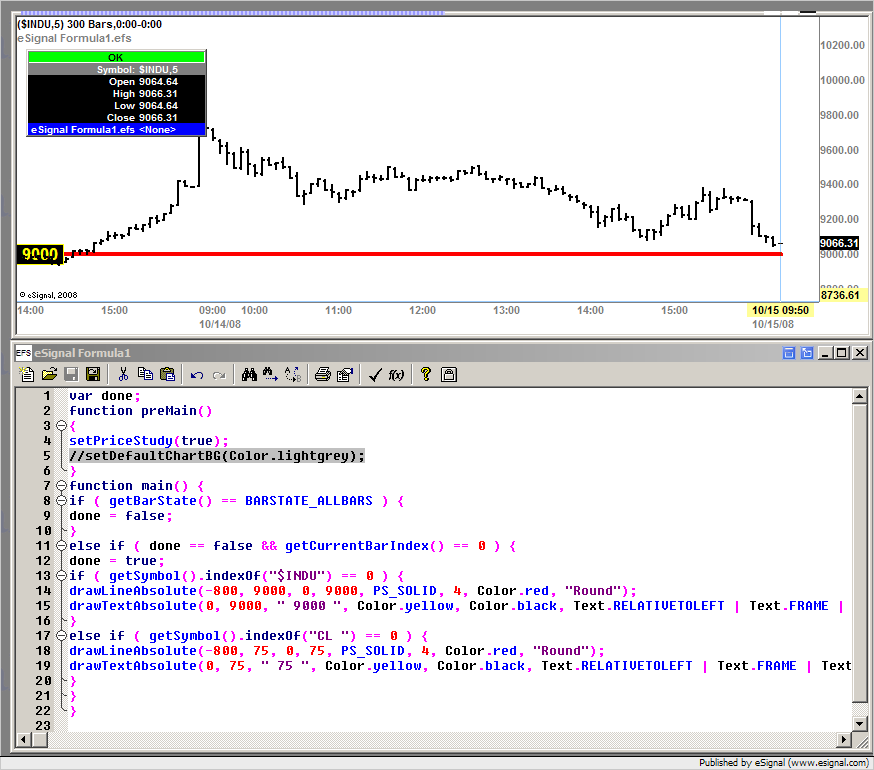
I just found out drawLineAbsolute() sometimes did not work as expected. As the attached screenshot shows, the line drawn was not shown while the text was shown correctly. Is there anything wrong? Please apply the script to $INDU,5 chart.
This test was done in esignal 10.2.1355.1095
- Clearpicks
var done;
function preMain()
{
setPriceStudy(true);
//setDefaultChartBG(Color.lightgrey);
}
function main() {
if ( getBarState() == BARSTATE_ALLBARS ) {
done = false;
}
else if ( done == false && getCurrentBarIndex() == 0 ) {
done = true;
if ( getSymbol().indexOf("$INDU") == 0 ) {
drawLineAbsolute(-800, 9000, 0, 9000, PS_SOLID, 4, Color.red, "Round");
drawTextAbsolute(0, 9000, " 9000 ", Color.yellow, Color.black, Text.RELATIVETOLEFT | Text.FRAME | Text.ONTOP | Text.BOLD | Text.VCENTER, "Arial", 15, "Round");
}
else if ( getSymbol().indexOf("CL ") == 0 ) {
drawLineAbsolute(-800, 75, 0, 75, PS_SOLID, 4, Color.red, "Round");
drawTextAbsolute(0, 75, " 75 ", Color.yellow, Color.black, Text.RELATIVETOLEFT | Text.FRAME | Text.ONTOP | Text.BOLD | Text.VCENTER, "Arial", 15, "Round");
}
}
}
This test was done in esignal 10.2.1355.1095
- Clearpicks
var done;
function preMain()
{
setPriceStudy(true);
//setDefaultChartBG(Color.lightgrey);
}
function main() {
if ( getBarState() == BARSTATE_ALLBARS ) {
done = false;
}
else if ( done == false && getCurrentBarIndex() == 0 ) {
done = true;
if ( getSymbol().indexOf("$INDU") == 0 ) {
drawLineAbsolute(-800, 9000, 0, 9000, PS_SOLID, 4, Color.red, "Round");
drawTextAbsolute(0, 9000, " 9000 ", Color.yellow, Color.black, Text.RELATIVETOLEFT | Text.FRAME | Text.ONTOP | Text.BOLD | Text.VCENTER, "Arial", 15, "Round");
}
else if ( getSymbol().indexOf("CL ") == 0 ) {
drawLineAbsolute(-800, 75, 0, 75, PS_SOLID, 4, Color.red, "Round");
drawTextAbsolute(0, 75, " 75 ", Color.yellow, Color.black, Text.RELATIVETOLEFT | Text.FRAME | Text.ONTOP | Text.BOLD | Text.VCENTER, "Arial", 15, "Round");
}
}
}


Comment