Everything is done except the last problem.
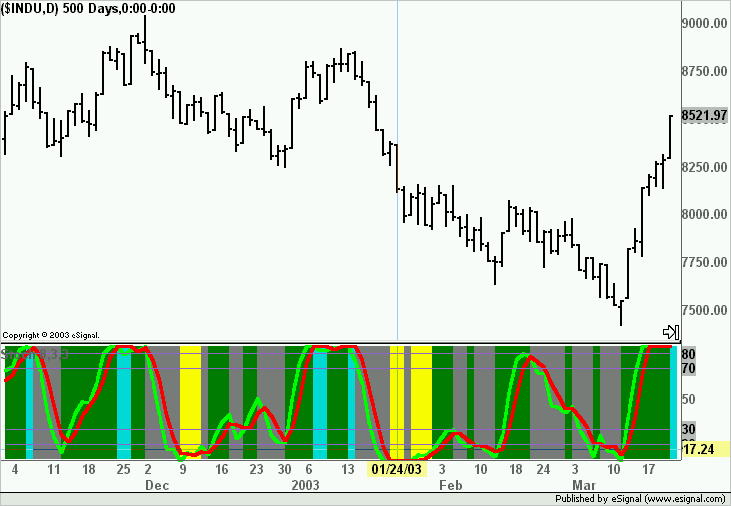
It is setup so if fast stoch is greater then slow the background turns green and if Slow if greater then fast and above 80 it will go aqua. This is for long plays.
For short plays if the slow is greater then the fast you get a grey background.
Now here is the problem. The last is if the fast is greater then the slow and the fast is less then 20 TURN YELLOW. BUT no yellow is showing up. This is for shorting and staying short.
Can you look at the last few lines and see where I did something wrong.
Greatly appreciated.
Earl
var study = new StochStudy(8, 3, 3);
function preMain()
{
setStudyTitle("Stoch 8,3,3");
setCursorLabelName("% K",0);
setCursorLabelName("% D",1);
setCursorLabelName("0",2);
setCursorLabelName("0",3);
setCursorLabelName("0",4);
setCursorLabelName("0",5);
setDefaultBarFgColor(Color.lime, 0); // %K
setDefaultBarFgColor(Color.red, 1); // %D
setDefaultBarFgColor(Color.purple, 2);
setDefaultBarFgColor(Color.purple, 3);
setDefaultBarFgColor(Color.purple, 4);
setDefaultBarFgColor(Color.purple, 5);
setDefaultBarThickness(3,0);
setDefaultBarThickness(3,1);
setDefaultBarThickness(1,2);
setDefaultBarThickness(1,3);
setDefaultBarThickness(1,4);
setDefaultBarThickness(1,5);
setPlotType(PLOTTYPE_INSTANTCOLORLINE);
setStudyMin(10);
setStudyMax(85);
}
function main()
{
var vFAST = study.getValue(StochStudy.FAST);
var vSLOW = study.getValue(StochStudy.SLOW);
var UpBand1 = 80;
var UpBand2 = 70;
var DnBand1 = 20;
var DnBand2 = 30;
if(vFAST > vSLOW)
{
setBarBgColor(Color.green);
}
else if((vSLOW > vFAST) && (vSLOW > 80))
{
setBarBgColor(Color.aqua);
}
else if(vSLOW > vFAST)
{
setBarBgColor(Color.grey);
}
else if((vFAST > vSLOW) && (vFAST < 20 ))
{
setBarBgColor(Color.yellow);
}
return new Array (vFAST, vSLOW, UpBand1, UpBand2, DnBand1, DnBand2);
}
It is setup so if fast stoch is greater then slow the background turns green and if Slow if greater then fast and above 80 it will go aqua. This is for long plays.
For short plays if the slow is greater then the fast you get a grey background.
Now here is the problem. The last is if the fast is greater then the slow and the fast is less then 20 TURN YELLOW. BUT no yellow is showing up. This is for shorting and staying short.
Can you look at the last few lines and see where I did something wrong.
Greatly appreciated.
Earl
var study = new StochStudy(8, 3, 3);
function preMain()
{
setStudyTitle("Stoch 8,3,3");
setCursorLabelName("% K",0);
setCursorLabelName("% D",1);
setCursorLabelName("0",2);
setCursorLabelName("0",3);
setCursorLabelName("0",4);
setCursorLabelName("0",5);
setDefaultBarFgColor(Color.lime, 0); // %K
setDefaultBarFgColor(Color.red, 1); // %D
setDefaultBarFgColor(Color.purple, 2);
setDefaultBarFgColor(Color.purple, 3);
setDefaultBarFgColor(Color.purple, 4);
setDefaultBarFgColor(Color.purple, 5);
setDefaultBarThickness(3,0);
setDefaultBarThickness(3,1);
setDefaultBarThickness(1,2);
setDefaultBarThickness(1,3);
setDefaultBarThickness(1,4);
setDefaultBarThickness(1,5);
setPlotType(PLOTTYPE_INSTANTCOLORLINE);
setStudyMin(10);
setStudyMax(85);
}
function main()
{
var vFAST = study.getValue(StochStudy.FAST);
var vSLOW = study.getValue(StochStudy.SLOW);
var UpBand1 = 80;
var UpBand2 = 70;
var DnBand1 = 20;
var DnBand2 = 30;
if(vFAST > vSLOW)
{
setBarBgColor(Color.green);
}
else if((vSLOW > vFAST) && (vSLOW > 80))
{
setBarBgColor(Color.aqua);
}
else if(vSLOW > vFAST)
{
setBarBgColor(Color.grey);
}
else if((vFAST > vSLOW) && (vFAST < 20 ))
{
setBarBgColor(Color.yellow);
}
return new Array (vFAST, vSLOW, UpBand1, UpBand2, DnBand1, DnBand2);
}

Comment