Advanced Charting temporal ordering of drawn objects.
If a large opaque object is drawn over a smaller one, then the smaller one is completely obscured. To avoid this, the small one should be drawn after the larger is drawn, so the larger one can still potentially be seen "behind" the smaller one.
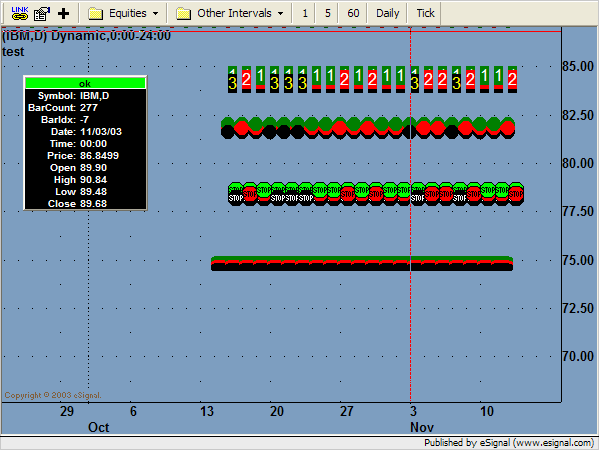
I make a number of drawTextRelative calls to display items of varying sizes in close proximity on the graph. Before doing this, I sort the items from LARGEST to smallest size, so that larger items are drawn FIRST, and smaller items last.
It seems that this drawn object temporal ordering is not being preserved by the chart. Is charting designed to maintain the order that I've drawn them? I draw them all on the previous bar (offset negative one), when a new bar is created.
THANKS!
If a large opaque object is drawn over a smaller one, then the smaller one is completely obscured. To avoid this, the small one should be drawn after the larger is drawn, so the larger one can still potentially be seen "behind" the smaller one.
I make a number of drawTextRelative calls to display items of varying sizes in close proximity on the graph. Before doing this, I sort the items from LARGEST to smallest size, so that larger items are drawn FIRST, and smaller items last.
It seems that this drawn object temporal ordering is not being preserved by the chart. Is charting designed to maintain the order that I've drawn them? I draw them all on the previous bar (offset negative one), when a new bar is created.
THANKS!

 What a great product.
What a great product.
Comment