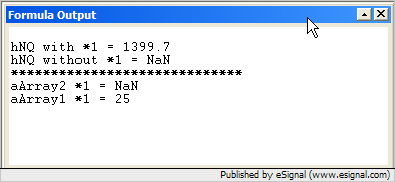
Why does
var hNQ=0;
s="nq h4,1";
hNQ=(high (-5,1,s)*1+high (-1,1,s)*1+high (-2,1,s)*1+high (-3,1,s)*1+high (-4,1,s)*1)/5;
yield a number and
var hNQ=0;
s="nq h4,1";
hNQ=(high (-5,1,s)+high (-1,1,s)+high (-2,1,s)+high (-3,1,s)+high (-4,1,s))/5;
yield a string?
var hNQ=0;
s="nq h4,1";
hNQ=(high (-5,1,s)*1+high (-1,1,s)*1+high (-2,1,s)*1+high (-3,1,s)*1+high (-4,1,s)*1)/5;
yield a number and
var hNQ=0;
s="nq h4,1";
hNQ=(high (-5,1,s)+high (-1,1,s)+high (-2,1,s)+high (-3,1,s)+high (-4,1,s))/5;
yield a string?

Comment