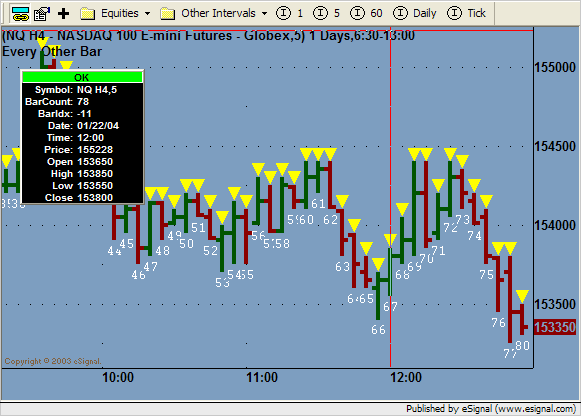
I have been building a script all day, and struggling with the results. I decided to start with the less than current bars and get them to work, and then move into the real time bars. I kept working and debugging, and working and debugging and what I found is that on the historical bars, only every other one is being considered in my formula - which of course, screws up my results... Anybody ever seen this before ? Any solutions ?
1) I am running an NQ H4, 233T chart
2) I am assuming that historical bar passes through the main section of my efs
3) Here's a scaled down version of my efs:
function preMain() {
setPriceStudy(true);
setStudyTitle("Every Other Bar");
setShowCursorLabel(false);
}
var iChartBarCount=0;
var iBarIndex;
var iLabel=0;
function main() {
iBarIndex=getCurrentBarIndex();
iChartBarCount++;
drawTextRelative(iBarIndex, low(iBarIndex)-.25, iChartBarCount, Color.white, null,
Text.ONTOP|Text.CENTER, "Courier", 6, "Label"+iChartBarCount,
null, null);
drawShapeRelative(iBarIndex, high(iBarIndex)+.5, Shape.DOWNTRIANGLE, null, Color.yellow,
Shape.ONTOP|Shape.BOTTOM,"Label"+iLabel);
iLabel++;
}
===
And, if anyone is wondering, I just did the same thing on a 5 minute bar...So, is there any help/hope ?
Thanks -
Jennifer
1) I am running an NQ H4, 233T chart
2) I am assuming that historical bar passes through the main section of my efs
3) Here's a scaled down version of my efs:
function preMain() {
setPriceStudy(true);
setStudyTitle("Every Other Bar");
setShowCursorLabel(false);
}
var iChartBarCount=0;
var iBarIndex;
var iLabel=0;
function main() {
iBarIndex=getCurrentBarIndex();
iChartBarCount++;
drawTextRelative(iBarIndex, low(iBarIndex)-.25, iChartBarCount, Color.white, null,
Text.ONTOP|Text.CENTER, "Courier", 6, "Label"+iChartBarCount,
null, null);
drawShapeRelative(iBarIndex, high(iBarIndex)+.5, Shape.DOWNTRIANGLE, null, Color.yellow,
Shape.ONTOP|Shape.BOTTOM,"Label"+iLabel);
iLabel++;
}
===
And, if anyone is wondering, I just did the same thing on a 5 minute bar...So, is there any help/hope ?
Thanks -
Jennifer

Comment