is it possible to draw lines relative to the top/bottom in pixels? for example. from (0, 100) to (-20, 200), where 100 and 200 are pixels?
Clearpicks
Clearpicks
function main() {
if (getCurrentBarIndex() != 0) return;
drawTextPixel(0, 100, "drawPixel", Color.white, Color.navy, null, null, 12, "myText1");
drawTextRelative(0, 100, "drawTextRelative", Color.white, Color.navy,
Text.RELATIVETOTOP, null, 12, "myText2");
drawTextRelative(-20, 100, "drawTextRelative", Color.white, Color.navy,
Text.RELATIVETOTOP, null, 12, "myText3");
return;
}
function main() {
if (getCurrentBarIndex() != 0) return;
drawTextPixel(0, 100, "drawPixel", Color.white, Color.navy, null, null, 12, "myText1");
drawTextRelative(0, 100, "drawTextRelative", Color.white, Color.navy,
Text.RELATIVETOTOP, null, 12, "myText2");
drawTextRelative(-20, 100, "drawTextRelative", Color.white, Color.navy,
Text.RELATIVETOTOP, null, 12, "myText3");
return;
}
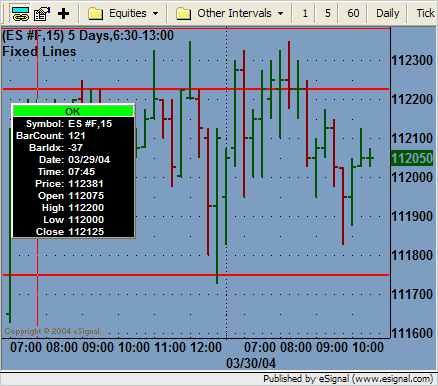
function preMain() {
setStudyTitle("Fixed Lines");
setShowCursorLabel(false);
setStudyMax(100);
setStudyMin(0);
addBand(80, PS_SOLID, 2, Color.red, "top");
addBand(20, PS_SOLID, 2, Color.red, "bottom");
}
function main() {
return;
}

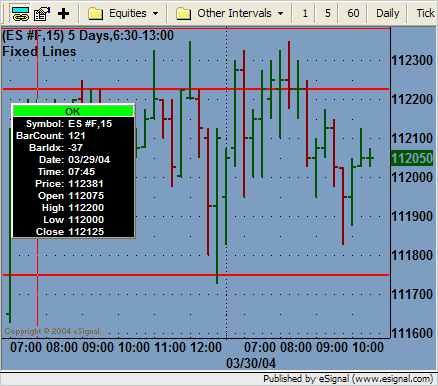
function preMain() {
setStudyTitle("Fixed Lines");
setShowCursorLabel(false);
setStudyMax(100);
setStudyMin(0);
addBand(80, PS_SOLID, 2, Color.red, "top");
addBand(20, PS_SOLID, 2, Color.red, "bottom");
}
function main() {
return;
}

Comment