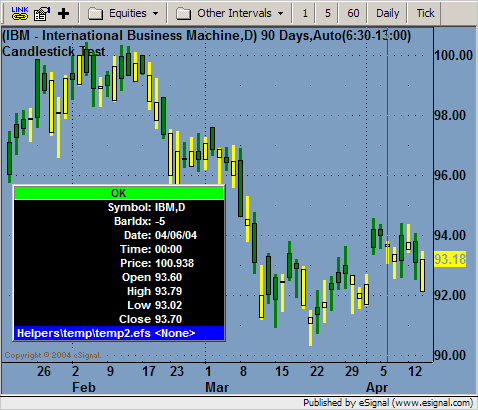
I have a candle stick chart that is using the default colors - red and green. When a given condition occurs I want to change the color of the previous bar to yellow.
I have read through many of the previous posts and tried some of the examples in my code. The best I have been able to do is change the color of the previous bar to yellow, but then all my following bars are white...How can I make the change to the previous bar without disrupting the default values for the following bars ?
Thanks in advance -
Jennifer
I have read through many of the previous posts and tried some of the examples in my code. The best I have been able to do is change the color of the previous bar to yellow, but then all my following bars are white...How can I make the change to the previous bar without disrupting the default values for the following bars ?
Thanks in advance -
Jennifer

Comment