Hi Glenn,
Thanks for the discussion and the humor, I enjoy that. The link was interesting too, an interesting perspective on our society and the choices we make.
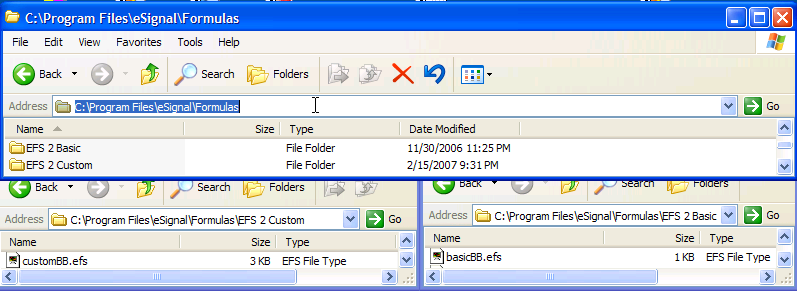
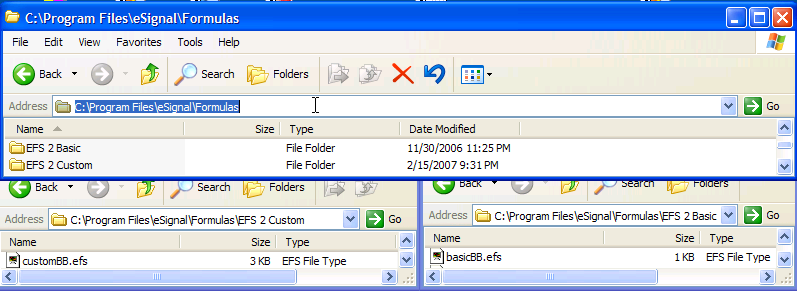
I will try and lay this out better. First, here is the location of the original studies we are talking about...

As you can see, the one you were using was from the EFS2 Basic folder. The one I grabbed for modification was from the EFS2 Custom folder.
Please note that I did not write the original efs nor did I construct the interface that allowed you to change the parameters so easily. This is a very nicely structured efs. I purposely added only those steps that were required for the functionality you wanted. Adding additional steps would have only added more confusion to this in my opinion.
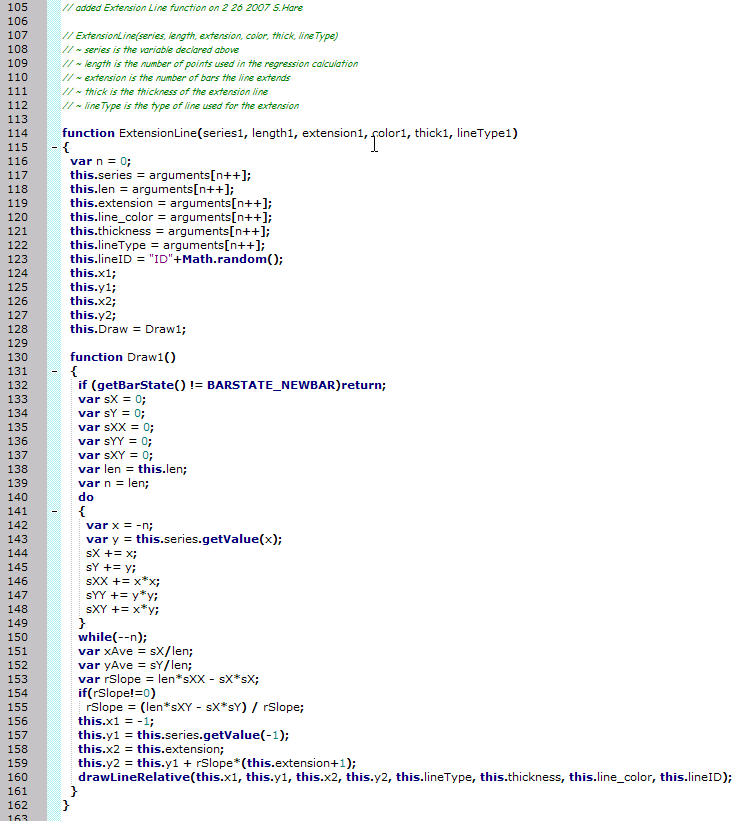
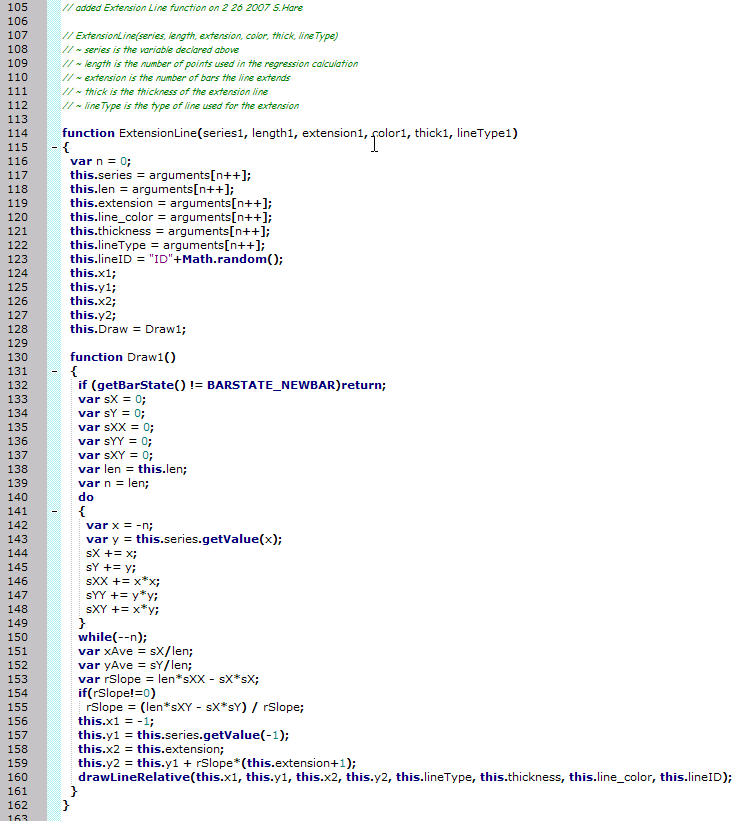
Here is a pic of the function that I added to the CustomBB.efs as noted by my annotation in the comment in line 105 ...

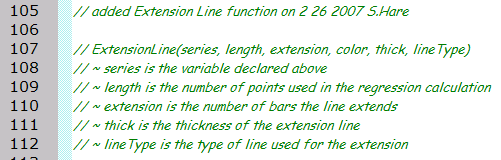
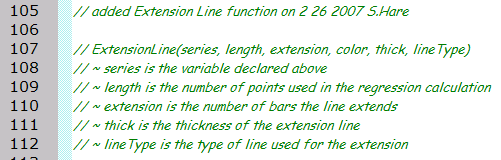
Now, I zoomed in on the comments so that we can see them without a magnifying glass (lines 105 through 112).

I put this here as it was my attempt to provide a legend of what the different arguments are when you call this function. You will see that line 109 represents the regression length. Remember, these lines are all comments.
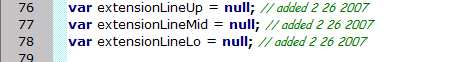
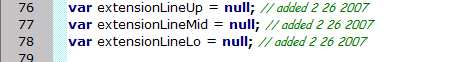
Now, here is where I declared the variables that I would be using at a later time to declare instances of this function (lines 76,77 and 78).
By defining them outside of any function, they are said to be declared in the global scope. As such, they will retain their values every time the chart calls the main() function. Details as to how global variables and main() works are contained in the tutorials.

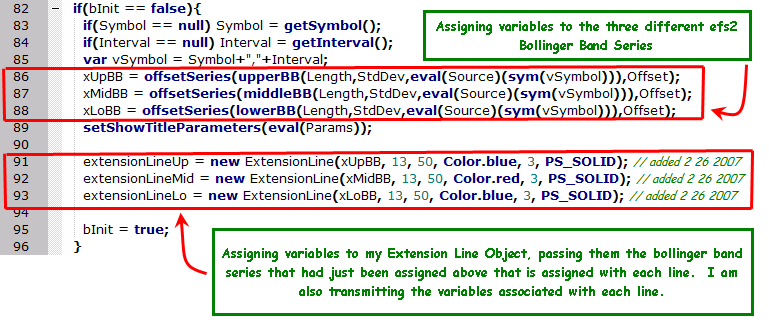
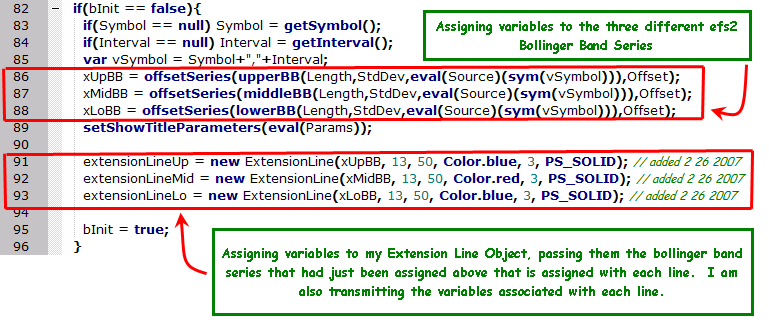
Now here is where we actually setup the efs to create the series objects. We use the different global variables that were previously declared. They will retained their settings throughout the life of this efs (unless deliberatly modified). Lines 82 through 96 are run when the efs is initially loaded onto a chart. This is controlled by the bInit variable that was initially declared as a global variable and set to false. Once this conditional is stepped through, the global variable bInit is set to true, preventing the steps within the conditional from being run another time.
Please note that I added the steps in lines 91, 92 and 93. The way I set these up in the function I wrote was that these would be distinct objects associated with the upper middle and lower bollinger band series already declared in lines 86, 87 and 88. These variables are assigned to an object that also saves the parameters you are sending in these steps.
I tried to explain what the different assignments that are made in this section via the annotations in the image. To answer your question directly, change the second argument from 13 to 2 in the object declarations in lines 91, 92 and 93.

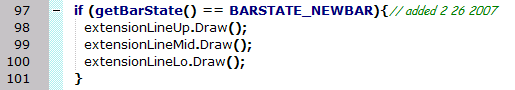
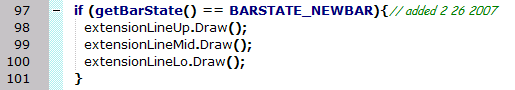
Finally, here is the section of the code that calls a function that is contained within the object that was declared in the steps above. These steps are the ones that, in effect, draw the lines on the chart at the beginning of a new bar.

I hope this helps.
Thanks for the discussion and the humor, I enjoy that. The link was interesting too, an interesting perspective on our society and the choices we make.
I will try and lay this out better. First, here is the location of the original studies we are talking about...

As you can see, the one you were using was from the EFS2 Basic folder. The one I grabbed for modification was from the EFS2 Custom folder.
Please note that I did not write the original efs nor did I construct the interface that allowed you to change the parameters so easily. This is a very nicely structured efs. I purposely added only those steps that were required for the functionality you wanted. Adding additional steps would have only added more confusion to this in my opinion.
Here is a pic of the function that I added to the CustomBB.efs as noted by my annotation in the comment in line 105 ...

Now, I zoomed in on the comments so that we can see them without a magnifying glass (lines 105 through 112).

I put this here as it was my attempt to provide a legend of what the different arguments are when you call this function. You will see that line 109 represents the regression length. Remember, these lines are all comments.
Now, here is where I declared the variables that I would be using at a later time to declare instances of this function (lines 76,77 and 78).
By defining them outside of any function, they are said to be declared in the global scope. As such, they will retain their values every time the chart calls the main() function. Details as to how global variables and main() works are contained in the tutorials.

Now here is where we actually setup the efs to create the series objects. We use the different global variables that were previously declared. They will retained their settings throughout the life of this efs (unless deliberatly modified). Lines 82 through 96 are run when the efs is initially loaded onto a chart. This is controlled by the bInit variable that was initially declared as a global variable and set to false. Once this conditional is stepped through, the global variable bInit is set to true, preventing the steps within the conditional from being run another time.
Please note that I added the steps in lines 91, 92 and 93. The way I set these up in the function I wrote was that these would be distinct objects associated with the upper middle and lower bollinger band series already declared in lines 86, 87 and 88. These variables are assigned to an object that also saves the parameters you are sending in these steps.
I tried to explain what the different assignments that are made in this section via the annotations in the image. To answer your question directly, change the second argument from 13 to 2 in the object declarations in lines 91, 92 and 93.

Finally, here is the section of the code that calls a function that is contained within the object that was declared in the steps above. These steps are the ones that, in effect, draw the lines on the chart at the beginning of a new bar.

I hope this helps.
Comment